20+ Essential VS Code Shortcuts to Become a Ninja Coder (No Mouse Needed!)
Table of contents
- Table Of Content
- Introduction
- Essential Shortcuts for Everyone
- 1. Toggle Sidebar:
- 2. Open Integrated Terminal:
- 3. Quickly Find Files:
- 4. Scroll Like a Breeze:
- 5. Jump to Specific Elements:
- 6. Split the View:
- 7. Close Tabs:
- 8. New Line Without Reaching:
- 9. Select All Occurrences:
- 10. Jump to Next Match:
- 11. Enter Zen Mode:
- 12. Delete Whole Lines:
- 13. Toggle Comments:
- 14. Remove Trailing Whitespace:
- 15. Go to Specific Line:
- 16. Return to Previous Cursor Position:
- 17. Select Current Line:
- Beyond the Basics
- Conclusion
Alone programming is tedious task to do. The constant switch between the keyboard and mouse every few seconds disrupts the flow for developers. What if I tell you You can throw away the mouse and use our magic keyboard to perform the task even better then mouse. This can be done with keyboard shortcuts, you can even customize key bindings.
Table Of Content
Introduction
VS Code, a widely embraced text editor among developers, is on the rise. As its popularity soars, it's worth learning shortcuts that acts a catalyst for productivity. The VS Code documentation has hundreds of shortcuts but we'll focus on the most useful ones in this article.
Let's me take a moment to consider the time saved by avoiding the mouse. Imagine Alok, coding for four hours daily. Each mouse use takes about 10 seconds. If he clicks a hundred times, a daily saving of 16 minutes is possible – just by using keyboard shortcuts.
I have divided this shortcuts into 2 broad categories as follows:-
Essential Shortcuts for Everyone
1. Toggle Sidebar:
Instantly hide or show the sidebar for a cleaner workspace and focus on your code.
- Windows/Linux: Ctrl + B
- Mac: Cmd + B

2. Open Integrated Terminal:
Launch the terminal directly within VS Code, eliminating the need to switch between applications.
- Windows/Linux: Ctrl + `
- Mac: Cmd +`

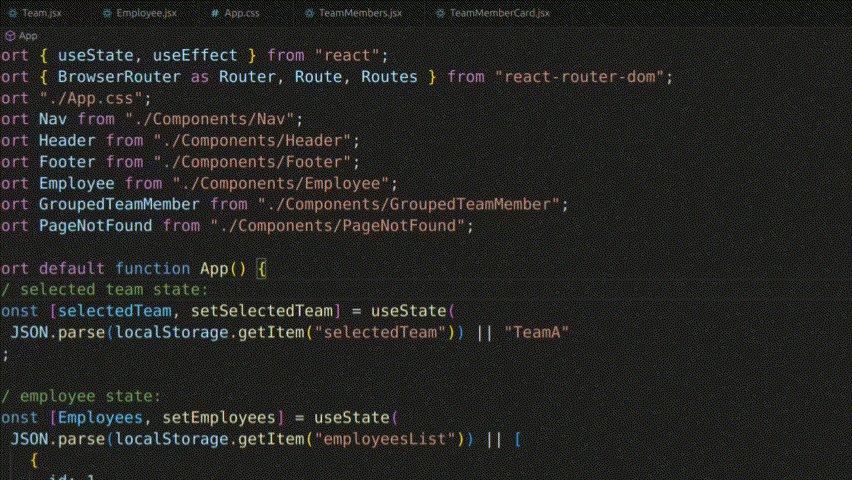
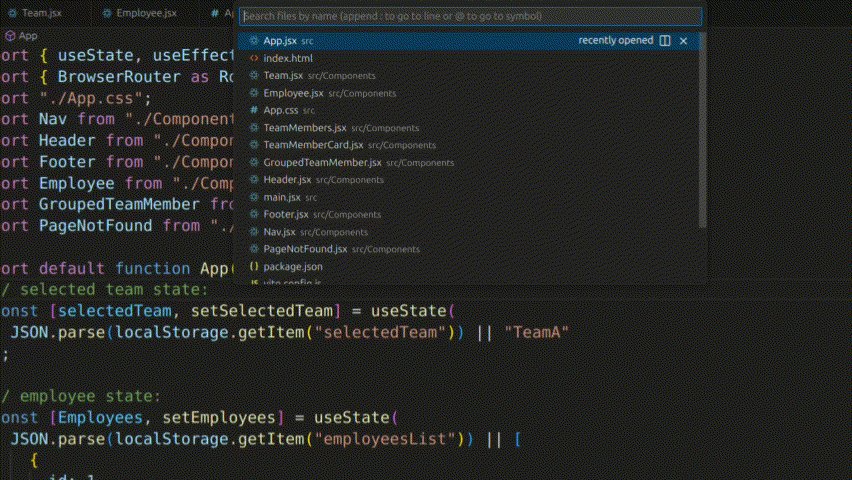
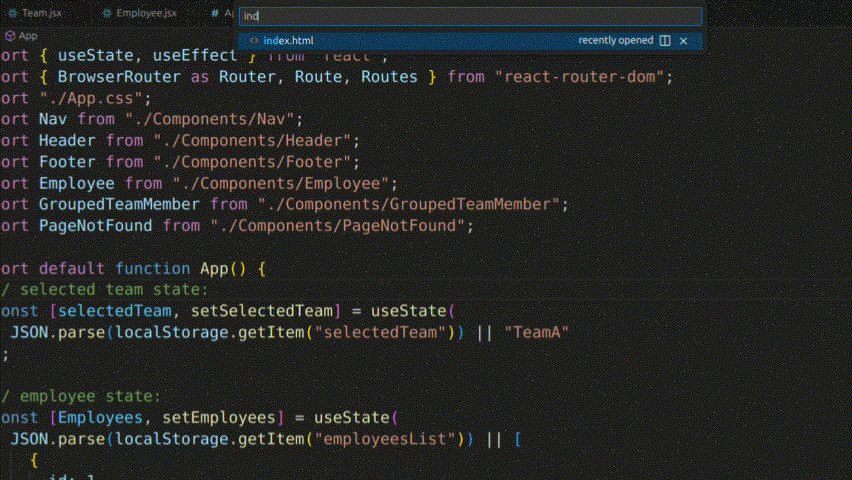
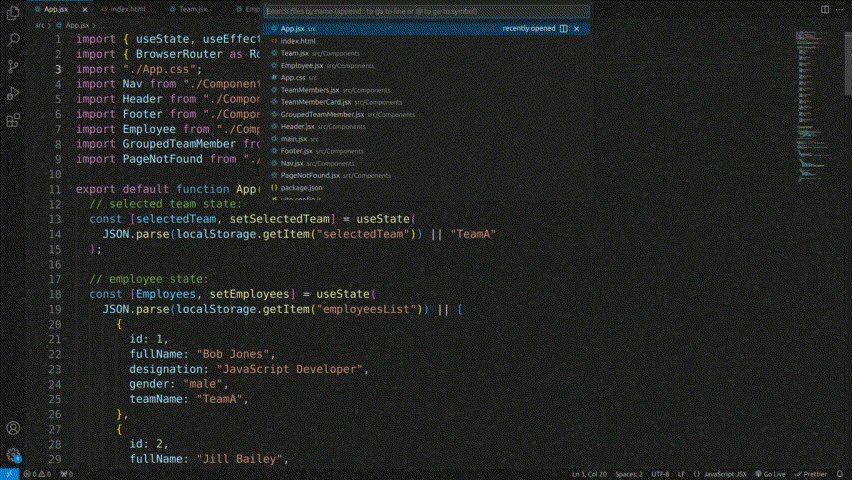
3. Quickly Find Files:
Open the Command Palette and search for any file in your project with lightning speed.
- Windows/Linux: Ctrl + P
- Mac: Cmd + P

4. Scroll Like a Breeze:
Smoothly scroll up or down through your code file without needing to use the mouse.
- Windows/Linux: Ctrl + Up/Down Arrow
- Mac: Cmd + Up/Down Arrow

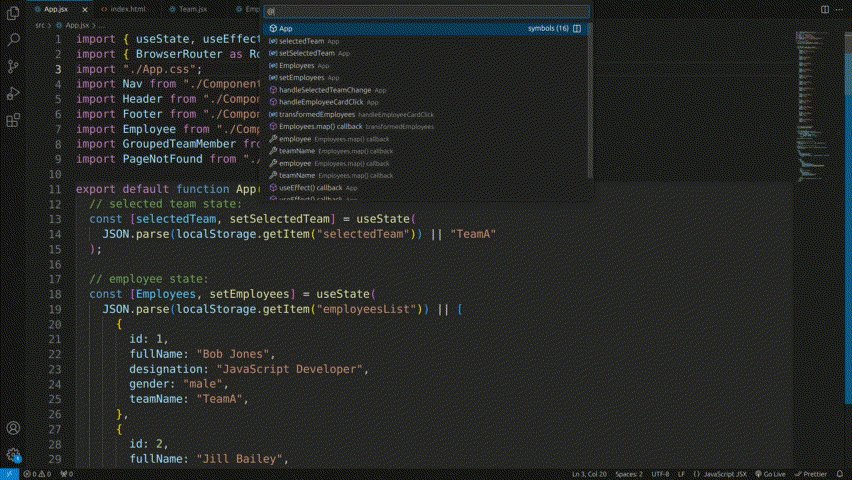
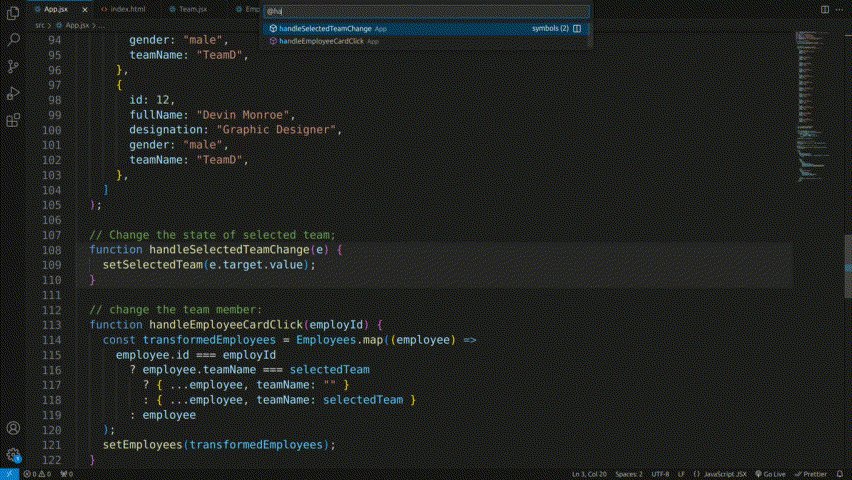
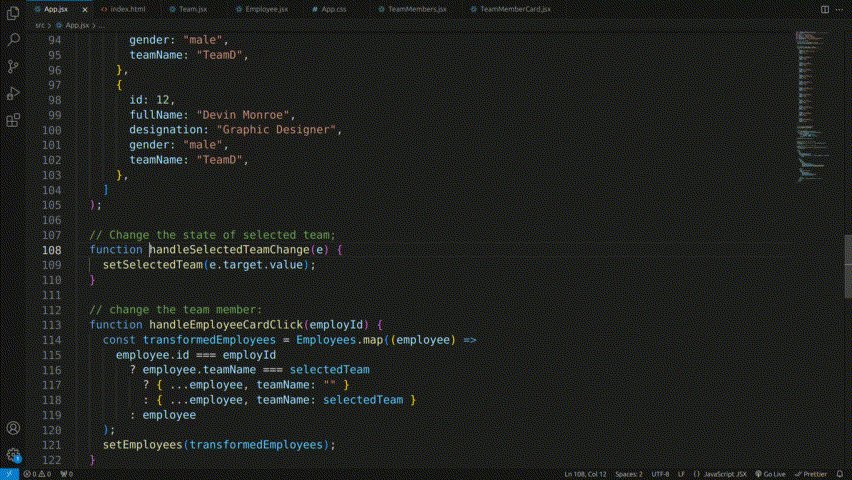
5. Jump to Specific Elements:
Quickly navigate to specific symbols, functions, or file paths within your codebase.
- Windows/Linux: Ctrl + P + @NameOfCodeBlock
- Mac: Cmd + P + @NameOfCodeBlock

6. Split the View:
Divide your workspace into two panes to compare code, work on multiple files simultaneously, or reference different sections easily.
- Windows/Linux: Ctrl + \
- Mac: Cmd + \

7. Close Tabs:
Close the currently active tab without the need to click the "X" button, saving time and effort.
- Windows/Linux: Ctrl + W
- Mac: Cmd + W

8. New Line Without Reaching:
Add a new line to your code without moving your hand from the home row, maintaining a comfortable typing flow.
- Windows/Linux: Ctrl + Enter
- Mac: Cmd + Enter

9. Select All Occurrences:
Highlight all instances of the currently selected text across your entire file for simultaneous editing or replacement.
- Windows/Linux: Ctrl + Shift + L
- Mac: Cmd + Shift + L

10. Jump to Next Match:
Quickly cycle through all occurrences of the same text selection within your file, allowing for efficient editing across multiple instances.
- Windows/Linux: Ctrl + Alt + D
- Mac: Cmd + Option + D
11. Enter Zen Mode:
Hide all unnecessary UI elements except the code editor, creating a distraction-free environment for focused coding.
- Windows/Linux: Ctrl + K Z
- Mac: Cmd + K Z

12. Delete Whole Lines:
Delete the entire line where your cursor is positioned, eliminating manual selection and saving time.
- Windows/Linux: Ctrl + Shift + K
- Mac: Cmd + Shift + K

13. Toggle Comments:
Quickly comment out or uncomment blocks of code for readability, testing, or hiding specific sections.
- Windows/Linux: Ctrl + /
- Mac: Cmd + /

14. Remove Trailing Whitespace:
Automatically eliminate unnecessary whitespace characters at the end of lines, ensuring clean and consistent code formatting.
- Windows/Linux: Ctrl + K Ctrl + X
- Mac: Cmd + K Cmd + X
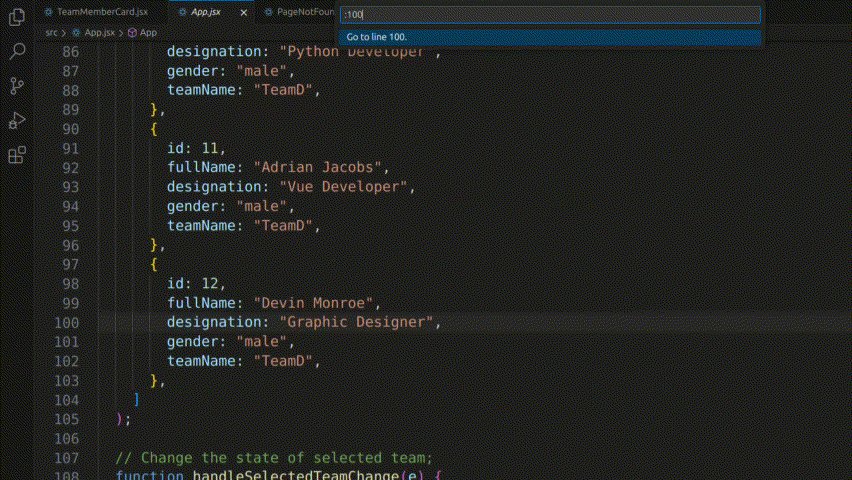
15. Go to Specific Line:
Jump directly to a specific line number within your code file, bypassing manual scrolling.
- Windows/Linux: Ctrl + G
- Mac: Cmd + G

16. Return to Previous Cursor Position:
Navigate back to the last place you had your cursor, undoing any accidental code changes.
- Windows/Linux: Ctrl + U
- Mac: Cmd + U

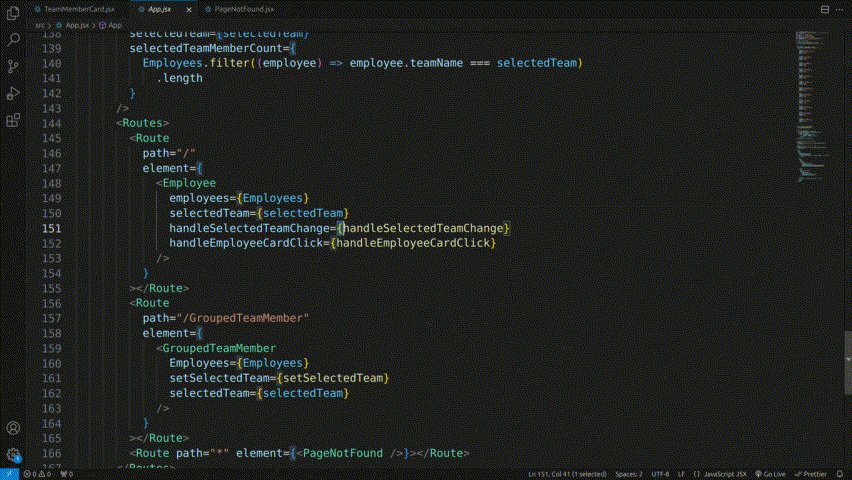
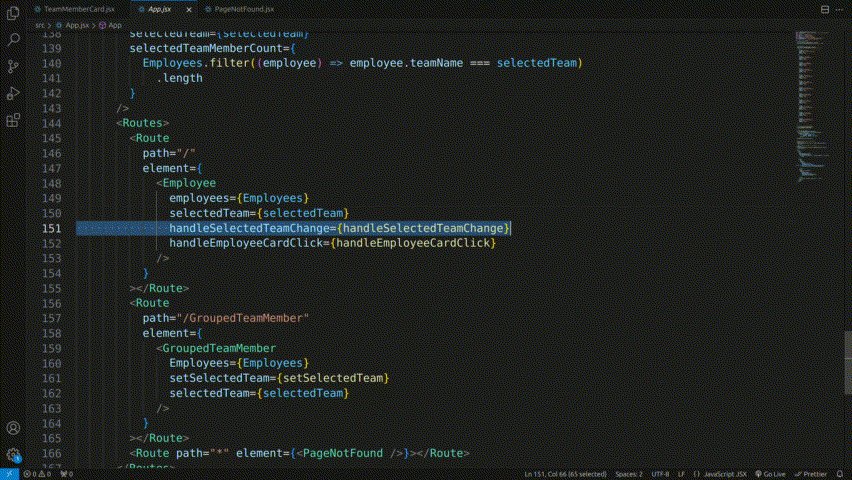
17. Select Current Line:
Highlight the entire line where your cursor is positioned for quick editing or copying.
- Windows/Linux: Ctrl + L
- Mac: Cmd + L

Beyond the Basics
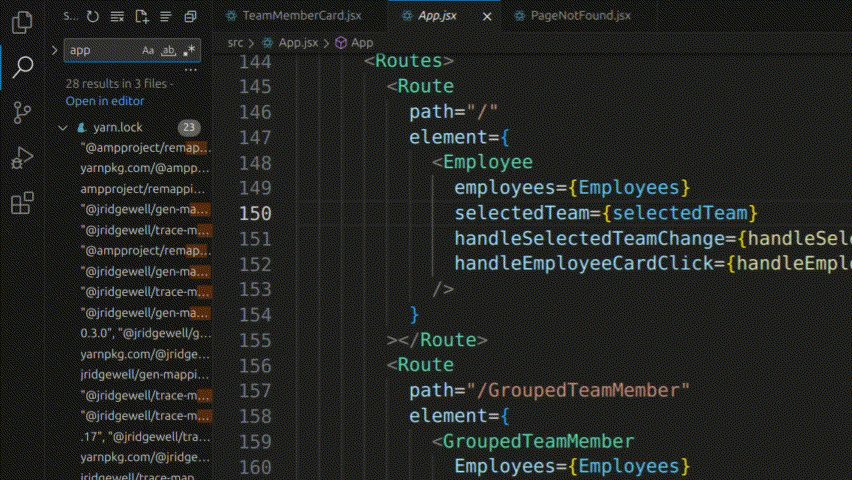
18. Search Within Projects:
Find specific files, symbols, or text within your entire project, regardless of their location.
- Windows/Linux: Ctrl + Shift + F
- Mac: Cmd + Option + F

19. Add Multiple Cursors:
Create multiple cursors on different lines at the same time, allowing for simultaneous editing in multiple locations.
- Windows/Linux: Ctrl + Alt + Up/Down Arrow
- Mac: Cmd + Option + Up/Down Arrow

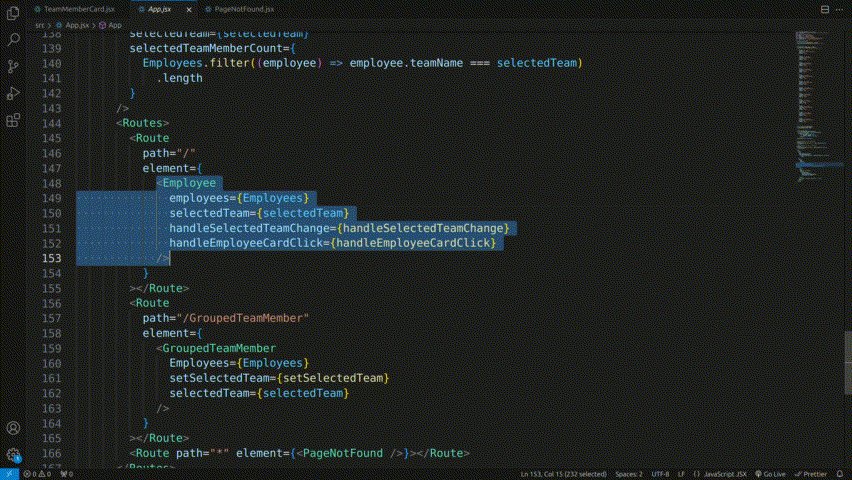
20. Expand/Shrink Code Blocks:
Precisely adjust the selection of code blocks, expanding or shrinking them as needed for targeted editing.
- Windows/Linux: Shift + Alt + Left/Right Arrow
- Mac: Shift + Option + Left/Right Arrow

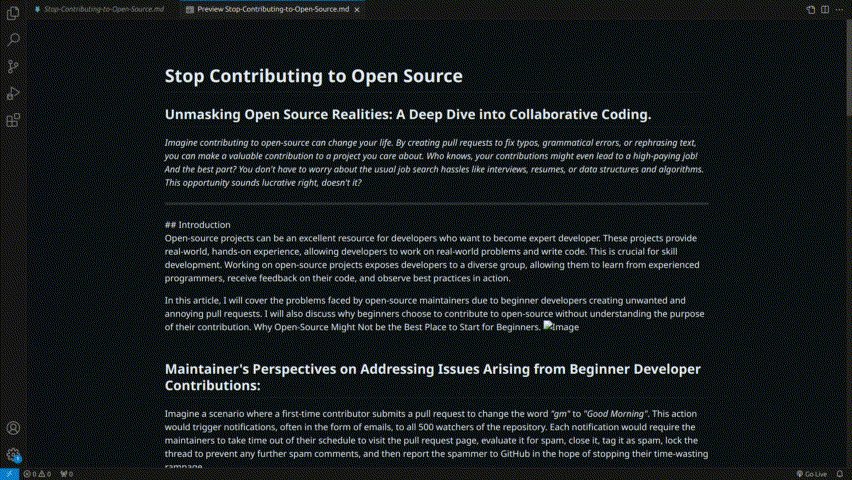
21. Instant Markdown Preview:
See a live preview of your Markdown formatting as you type, ensuring your content will be displayed correctly.
- Windows/Linux: Ctrl + Shift + V
- Mac: Cmd + Shift + V

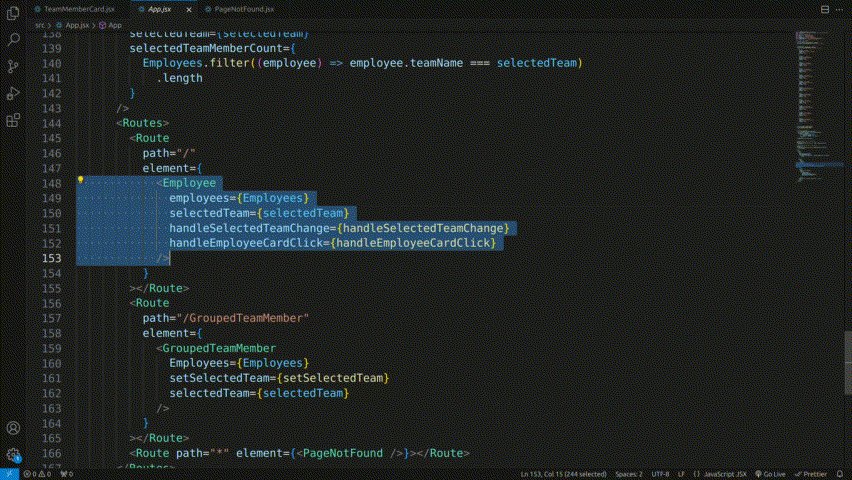
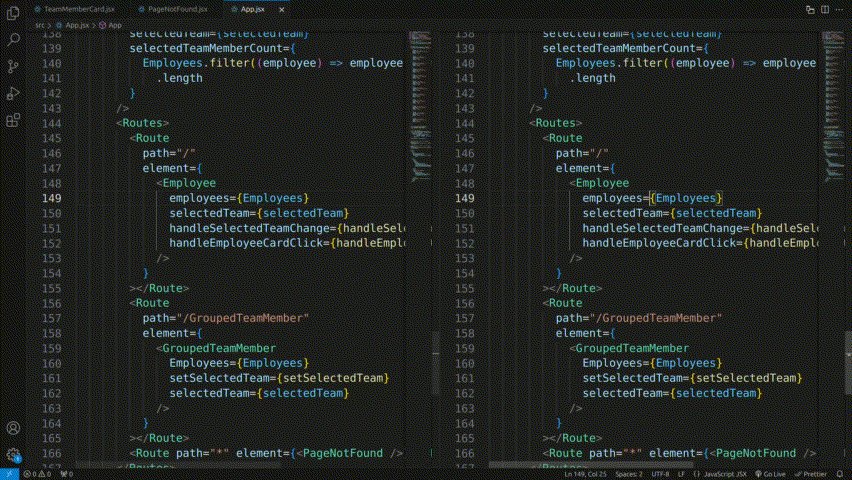
22. View Files Side-by-Side:
Open two files side-by-side within the same window, making it easier to compare code, reference different sections, or work on multiple files simultaneously.
- Windows/Linux: Ctrl + K V
- Mac: Cmd + K V

23. Fold/Unfold Code Blocks:
Collapse or expand sections of code to hide or reveal specific parts, improving code readability and organization.
- Windows/Linux: Ctrl + Shift + /
- Mac: Cmd + Shift + /
24. Browse Github directory in VS Code (Bonus!):
Explore the contents of a GitHub repository directly within VS Code, streamlining your code navigation and exploration. In your repo's url replace github.com with github1s.com. For example, replace https:/github.com/username/repositoryname with https:/github1s.com/username/repositoryname (Replace with your own GitHub directory)
Conclusion
Using this shortcuts can be very powerful into your coding journey. However, you will notice its real impact once you get used to these key bindings. Try using these key bindings and build muscle memory.
Customizing the key bindings can be very user-friendly experience. I also use custom keys bindings which make my development experience personalized.
Note: These key bindings are based on the default VS Code settings. You can customize them to your liking within the VS Code settings.
If you have read this far and found the article helpful, please feel free to share them on X by mentioning JitendraC. Let me you which new shortcuts you discovered from this article into the comments. If you would like to read more of my content, you can follow me here. Also, say hello on X where I share my tech journey.
